リストアイテムの設定
CalendarGcComboBoxCellType.Itemsプロパティを使用します。
セルのItemsプロパティを使って項目を追加するには、Itemsプロパティが参照するListItemCollectionコレクションに項目となるリストアイテム(ListItem)のオブジェクトを追加します。
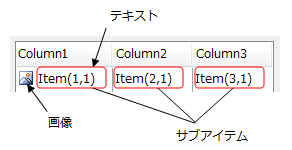
リストアイテムには、次の3つの要素を表示することができます。
- 画像
- テキスト
- サブアイテム

画像の表示
項目の先頭に画像を表示するには、ListItem.Imageプロパティを使用します。
Imageプロパティには、表示する画像のインデックスを設定します。Imageプロパティに設定するインデックスは、セルのImageListプロパティに設定したImageListオブジェクトのImagesプロパティが参照するImageList.ImageCollectionのインデックスです。
Imageプロパティに設定した画像をリストボックスに表示するには、リストボックスのShowListBoxImageプロパティをTrueに設定します。
テキストの表示
項目に表示するテキストは、ListItem.Textプロパティで設定します。
サブアイテム
リストボックスでマルチカラム表示を行う場合は、ListItem.SubItemsプロパティを使用します。
サブアイテムを設定する
CalendarGcComboBoxCellType.ListItemオブジェクトのSubItemsプロパティを使用します。
サブアイテムを設定するには、ListItem.SubItemsプロパティを使用します。
1つのサブアイテムは、SubItemオブジェクトで表され、SubItemsプロパティが参照するSubItemCollectionコレクションに保持されます。
サブアイテムに設定した項目は、ListColumnsプロパティで設定されたカラムの数だけ表示することができます。
サブアイテムには、列単位でテキストもしくは画像を表示することができます。どちらを表示するかはカラムによって決まり、ListColumn.DataDisplayTypeで設定します。サブアイテムに表示する内容は、SubItem.Valueプロパティで設定します。ValueはObject型のプロパティで、値にはテキストもしくは表示するイメージ画像を設定します。

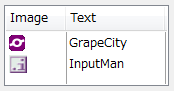
次のサンプルコードは、上図のように2列のカラムを表示し、項目にそれぞれ画像とテキストを表示する例を示します。
Imports InputManCell = GrapeCity.Win.CalendarGrid.InputMan Dim today As DateTime = DateTime.Today Dim gcComboBoxCellType = New InputManCell.CalendarGcComboBoxCellType() ' カラムを作成 Dim ListColumn1 = New InputManCell.ListColumn(InputManCell.DataDisplayType.Image) ListColumn1.Header.Text = "Image" Dim ListColumn2 As New InputManCell.ListColumn(InputManCell.DataDisplayType.Text) ListColumn2.Header.Text = "Text" ' カラムをリストボックスに設定 gcComboBoxCellType.ListColumns.AddRange(New InputManCell.ListColumn() {ListColumn1, ListColumn2}) ' サブアイテムを作成 Dim SubItem1 As New InputManCell.SubItem() SubItem1.Value = System.Drawing.Image.FromFile("C:\GrapeCity.bmp") Dim subItem2 As New InputManCell.SubItem() subItem2.Value = "GrapeCity" Dim subItem3 As New InputManCell.SubItem() subItem3.Value = System.Drawing.Image.FromFile("C:\\InputMan.bmp") Dim subItem4 As New InputManCell.SubItem() subItem4.Value = "InputMan" ' リストアイテムをセルに設定 gcComboBoxCellType.Items.Add(New InputManCell.ListItem(New InputManCell.SubItem() {SubItem1, subItem2})) gcComboBoxCellType.Items.Add(New InputManCell.ListItem(New InputManCell.SubItem() {subItem3, subItem4})) GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = gcComboBoxCellType
using InputManCell = GrapeCity.Win.CalendarGrid.InputMan; var today = DateTime.Today; var gcComboBoxCellType = new InputManCell.CalendarGcComboBoxCellType(); // カラムを作成 InputManCell.ListColumn listColumn1 = new InputManCell.ListColumn(InputManCell.DataDisplayType.Image); listColumn1.Header.Text = "Image"; InputManCell.ListColumn listColumn2 = new InputManCell.ListColumn(InputManCell.DataDisplayType.Text); listColumn2.Header.Text = "Text"; // カラムをリストボックスに設定 gcComboBoxCellType.ListColumns.AddRange(new InputManCell.ListColumn[] { listColumn1, listColumn2 }); // サブアイテムを作成 InputManCell.SubItem subItem1 = new InputManCell.SubItem(); subItem1.Value = System.Drawing.Image.FromFile("C:\\GrapeCity.bmp"); InputManCell.SubItem subItem2 = new InputManCell.SubItem(); subItem2.Value = "GrapeCity"; InputManCell.SubItem subItem3 = new InputManCell.SubItem(); subItem3.Value = System.Drawing.Image.FromFile("C:\\InputMan.bmp"); InputManCell.SubItem subItem4 = new InputManCell.SubItem(); subItem4.Value = "InputMan"; // リストアイテムをセルに設定 gcComboBoxCellType.Items.Add(new InputManCell.ListItem(new InputManCell.SubItem[] { subItem1, subItem2 })); gcComboBoxCellType.Items.Add(new InputManCell.ListItem(new InputManCell.SubItem[] { subItem3, subItem4 })); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = gcComboBoxCellType;
サブアイテムのテキストがカラムの幅に収まりきらないとき、省略文字を使って表すことができます。省略文字を表示する場合は、SubItem.EllipsisプロパティをTrueに設定します。
また、テキストは、カラムの幅に応じて文字を折り返して表示することもできます。文字を折り返して表示するかどうかは、SubItem.WordWrapプロパティで設定します。
サブアイテムの既定値
カラムの既定値を設定できるデフォルトカラムと同様、サブアイテムもデフォルト値を設定することができます。すべてのカラムに共通な設定はデフォルトカラムで設定しておくことで、個々のサブアイテムへの設定が不要になり便利です。
デフォルトサブアイテムは、DefaultListColumnのプロパティDefaultListColumn.DefaultSubItemで設定します。DefaultSubItemは、DefaultSubItem型のオブジェクトで以下のプロパティを設定することができます。
- ContentAlignment(内容の整列位置を設定します。)
- Ellipsis(省略文字を表示するかどうか設定します。)
- Padding(サブアイテムの境界線からコンテンツ表示領域までの距離を指定します。)
- WordWrap(テキストを折り返して表示するかどうか設定します。)